Elementor Pro Form Widget – Zoho CRM & Zoho Desk – Integration
License for one site, lifetime use and updates + 6 months support.
Step 1 – Installation
WordPress admin dashboard:
- Go to `Plugins` -> `Add New`.
- Click `Upload Plugin`.
- Upload `Elementor Pro Form Widget – Zoho CRM – Integration` plugin zip file.
- Activate it after the upload is complete.
Manual upload – FTP, SSH, SFTP etc:
- Unzip `Elementor Pro Form Widget – Zoho CRM – Integration` plugin zip file.
- Upload it to your `WordPress` plugin directory (usually /wp-content/plugins ).
- Go to `Admin` -> `Plugins` and activate it.
Step 2 – Crm integration settings
Go to the `Elementor` -> `Zoho CRM `
Register app in Zoho CRM to get Client ID and Client Secret. register app ->
Zoho user guide register app.
Client type: Server-based
- Client Type: Server-based Applications
- Click Create Now.
- Client Name: for example – Site integration
- Homepage URL. Enter the your site domain. Like https://yourdomain.com
- Authorized Redirect URIs Enter the redirect URL.
The link format has the following form – https://yoursitedomain/wp-admin/admin.php?page=elementor-zohocrm-integration-settings - Click Create.
- Go back to settings and site and insert the values Client ID and Client Secret.
- Chose “Type of use”.
- Click Authorize button
Client type: Self Client (use this if for some reason you are unable to configure via client “Server-based”)
- Client Type: Self Client
- Click Create Now.
- Click Create.
- Go back to settings and site and insert the values Client ID and Client Secret.
- Go back and switch tab `Generate code`. Scope:
- Zoho CRM – ZohoCRM.users.ALL,ZohoCRM.modules.ALL,ZohoCRM.settings.all
- Zoho Desk – Desk.tickets.ALL,Desk.contacts.ALL,Desk.basic.READ,Desk.settings.ALL,Desk.search.READ
- Zoho CRM and Zoho Desk – ZohoCRM.users.ALL,ZohoCRM.modules.ALL,ZohoCRM.settings.all,Desk.tickets.ALL,Desk.contacts.ALL,Desk.basic.READ,Desk.settings.ALL,Desk.search.READ
- Click Create and copy code
- Go back to settings and site and insert the value “code”.
- Select “accounts server” for your location.
- Click “Authorize” button
Step 3 – Form action after submit
Open to edit the page with the form that you want to send to the Zoho CRM or Zoho Desk.
Click on the form and click on section `Actions After Submit` on the left. Click in the `Add action` field and select the type you need.

Below is an example of the filled-in fields.
Fill fields and click “Update” button.
Additional information
Where can I find the shortcode field to insert?
Open section `Form Fields`, click on the desired field, switch to the tab `Advanced`. In the field `Shortcode` there is a shortcode that can be inserted into the fields for the Zoho CRM or Zoho Desk.
Additional shortcodes
- [utm_source]
- [utm_medium]
- [utm_campaign]
- [utm_term]
- [utm_content]
- [roistat_visit]
- [_fbp]
- [_fbc]
- [gaClientID]
- [yandexClientID]
- [meta_page_url]
- [meta_user_agent]
- [meta_remote_ip]
- [form_name]
How do I send `GCLID`?
The plugin will automatically send this data. You just need to add a hidden field named `zc_gad` and connect the zoho script.
1. Create a hidden field.
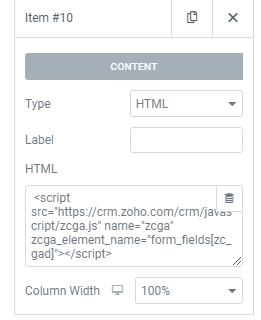
2. Connect the zoho script, but specify the `zcga_element_name` attribute for it. Through it, we will indicate the name of the field, since it is different. The zoho script allows you to do this.
<script src="https://crm.zoho.com/crm/javascript/zcga.js" name="zcga" zcga_element_name="form_fields[zc_gad]"></script>
What can I specify in the `Owner` field?
You can leave the field empty, then the owner will be the user through whom you configured the integration.
If you want to specify a value, then you must provide the correct user ID from your Zoho.
The user ID is not difficult to find. Open the list of users in your Zoho, i.e. page “Users and Control -> Users”. Then click on the desired one. In the address bar you will have a link like “https://crm.zoho.eu/crm/org20060871908/settings/users/45477000000373004”. The user ID is at the end of the link and in this example it is “45477000000373004”.
Custom modules (Zoho CRM)
If you configured the integration to work with Zoho CRM, that is, not only with Zoho Desk, then you will also see a block with a list of custom modules from your Zoho.